WCAG 2.1
Hoe toegankelijk je App is zal misschien niet je eerste gedachte zijn als je je door de WCAG 2.1 heen worstelt, maar sinds september moeten websites van overheden voldoen aan de WCAG 2.1 eisen. En dat betekent dat App hier ook al snel op beoordeelt gaan worden. Wat is de WCAG eigenlijk en door wie wordt deze opgesteld?
De WCAG is opgesteld om websites van ten eerste overheden, gemeentes en organisaties toegankelijker te maken voor mensen met een beperking. Deze richtlijnen zijn opgesteld door het W3C (World Wide Web Consortium).
Een paar van de richtlijnen die ook belangrijk kunnen zijn voor Apps, zijn onder te verdelen in een aantal onderdelen:
- Kleuren en contrast
- lettertypen en groottes
- navigatie
Voor de leesbaarheid moet je kijken naar het contract tussen achtergrond en de kleur van de tekst. Is dit dan goed leesbaar voor mensen die kleurenblind zijn of slechterziend. Het zal je misschien verbazen, maar 1 op de 12 mannen (8%) en 1 op de 250 vrouwen (0,5%) is kleurenblind of een vorm daarvan. Zij kunnen problemen ervaren als de kleuren niet contrasterend genoeg zijn. Hiernaast zie je, als je niet kleurenblind bent, dat de kleuren oranje/rood niet contrasterend genoeg zijn met groen. Daardoor zien mensen die kleurenblind zijn het getal 97 niet.

Daarnaast zijn kleuren en contrast ook belangrijk als mensen hun tablet of telefoon in accuspaarstand hebben staan en er hierdoor minder licht is.
Een goede contrast-verhouding voor gewone tekst begint bij 4,5:1. (1,0:1 betekent geen contrast en 21,0:1 betekent maximaal contrast). Voor titels vanaf 18px en vet gedrukte tekst is een contrast van 3,0:1 als goed.
Hier houden wij bij het maken van je App al rekening mee. Wij kijken wat jouw stijlkleuren zijn en geven je hierin advies. Wil je een afbeelding als achtergrond dan zorgen wij ervoor dat de tekst altijd op een witte achtergrond staat die over de afbeelding heen staat. We kijken naar de gewenste kleuren voor de iconen van het menu en passen daar de achtergrondkleuren of de tekstkleuren op aan. Alles om jouw klanten een zo goed mogelijke klantenervaring te geven.
Lettertypes en lettergroottes
Mensen met een visuele beperking of mensen die een leesbril nodig hebben, willen ook graag je teksten goed kunnen lezen. Mensen met een visuele beperking zijn gewend om een loep te gebruiken om een boek te kunnen lezen, maar in een App werkt dat anders. Zorg daarvoor dat je standaardlettertype makkelijk leesbaar is voor gewone tekst (voor titels heb je iets meer speelruimte zoals je ook op mijn website kunt zien). De WCAG 2.1 geeft in sectie 1.4.4 het volgende aan:
Alle tekst moet zonder software tot 200% te vergroten zijn, zonder verlies van content of functionaliteit. Captions of afbeeldingen van tekst vallen niet onder dit criterium.
Op mobiele telefoons of tablets kun je bij instellingen de lettergroottes aanpassen. Dit werkt dan ook in een App. Alles wordt vergroot en dan moet het ook nog goed te volgen zijn. Je hoeft in een App dus niet een code te programmeren om teksten te kunnen vergroten, dat doet het apparaat al voor je.
Bij het ontwerpen van je App kijken wij samen naar het gewenste lettertype. Welk lettertype gebruik je op je website en is dit een goed lettertype voor de App. Wij nemen je hiermee mee aan de hand en zullen je hierin adviseren. Een leidraad om te volgen hiervoor is dat “handlettering” lettertypes niet geschikt zijn.
En als laatste bespreek ik de navigatie. Iemand met een motorische beperking zal het lastig vinden om te kunnen tikken op kleine icoontjes. Voor het gebruik van een laptop of pc zijn ze vaak afhankelijk van een aangepaste muis of het toetsenbord.
Het is dus belangrijk om goed na te denken over je navigatie. Wat is belangrijk in je App. Over het algemeen geldt dat een klant in maximaal drie keer klikken bij het gewenste product, service of informatie moet kunnen zijn. Wij staan hier uitgebreid bij stil. Wat is de gewenste beweegroute binnen de app. Waar wil jij je klanten naar toe loodsen binnen de app. Is dit op een overzichtelijk wijze weer gegeven. Dit allemaal nemen wij mee in het ontwerp van de App. Ook hier weer geldt, de klantbeleving is leidend.
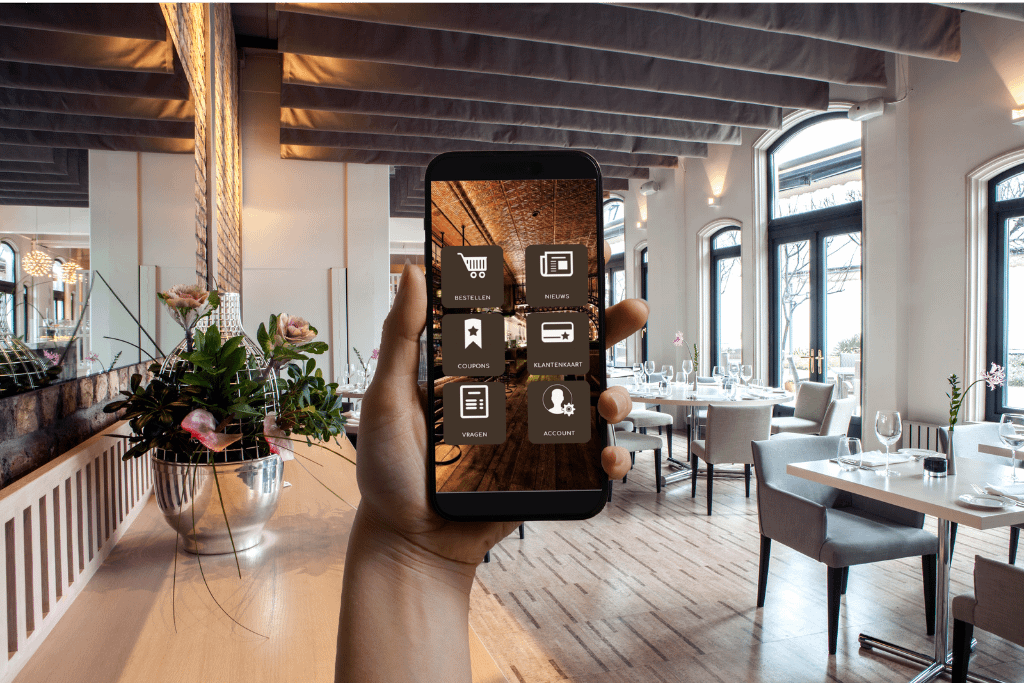
Navigatie
Wij gaan ook kijken naar iconen die en het beste aanduiden wat de bedoeling is, met een korte sprekende titel dit ook nog een keer weergeven. Je kunt je voorstellen dat 6 iconen op een rij op je telefoon/tablet een stuk minder duidelijk en overzichtelijk zal zijn dan 3 of 4 iconen. Wij houden daarom als maximum 4 iconen aan op een horizontaal menu. En daarnaast is het ook mogelijk om de klant een “favorieten-menu” samen te stellen. Dit laatste zit overigens niet standaard in onze app, maar kan worden aangevraagd.